Salvare i dati di un form è importante, in questo articolo imparerai a farlo, utilizzando anche Bootstrap per abbellire il tuo codice, se non sai come si usa il fantastico Framework CSS visita il nostro articolo.
Iniziamo con un esempio pratico e poi piano piano ti spiego:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<title>Nuovo Utente</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm">
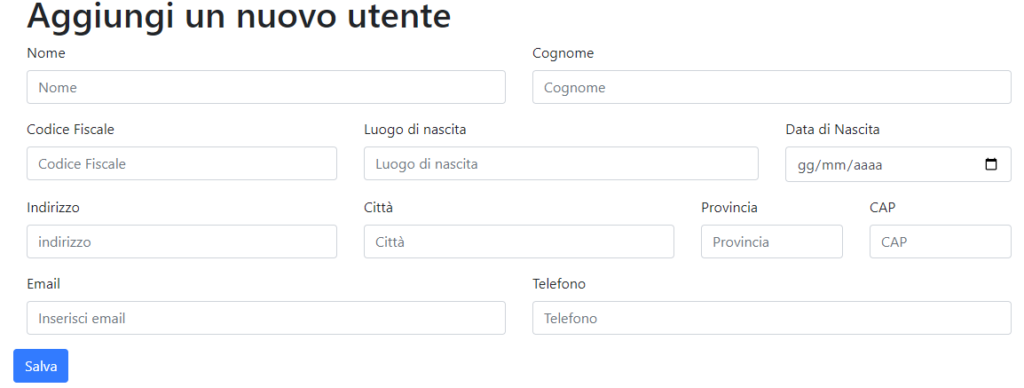
<h1>Aggiungi un nuovo utente</h1>
<form action="saveuser.php" method="post">
<?php if (isset($error)): ?>
<div class="alert alert-danger" role="alert"><?php echo $error ?></div>
<?php endif ?>
<div class="row">
<div class="form-group col-sm-6 col-xs-12">
<label for="exampleInputEmail1">Nome</label>
<input type="text" name="nome" class="form-control" placeholder="Nome" required>
</div>
<div class="form-group col-sm-6 col-xs-12">
<label for="exampleInputEmail1">Cognome</label>
<input type="text" name="cognome" class="form-control" placeholder="Cognome" required>
</div>
<div class="form-group col-sm-4 col-xs-12">
<label for="exampleInputEmail1">Codice Fiscale</label>
<input type="text" name="cf" class="form-control" placeholder="Codice Fiscale" maxlenght="17">
</div>
<div class="form-group col-sm-5 col-xs-12">
<label for="exampleInputEmail1">Luogo di nascita</label>
<input type="text" name="luogo_nascita" class="form-control" placeholder="Luogo di nascita">
</div>
<div class="form-group col-sm-3 col-xs-12">
<label for="exampleInputEmail1">Data di Nascita</label>
<input type="date" name="data_nascita" class="form-control" placeholder="Data di nascita">
</div>
<div class="form-group col-sm-4 col-xs-12">
<label for="exampleInputEmail1">Indirizzo</label>
<input type="text" name="indirizzo" class="form-control" placeholder="indirizzo">
</div>
<div class="form-group col-sm-4 col-xs-12">
<label for="exampleInputEmail1">Città</label>
<input type="text" name="citta" class="form-control" placeholder="Città">
</div>
<div class="form-group col-sm-2 col-xs-6">
<label for="exampleInputEmail1">Provincia</label>
<input type="text" name="provincia" class="form-control" placeholder="Provincia" maxlenght="2">
</div>
<div class="form-group col-sm-2 col-xs-6">
<label for="exampleInputEmail1">CAP</label>
<input type="number" name="cap" class="form-control" placeholder="CAP" maxlenght="5">
</div>
<div class="form-group col-sm-6 col-xs-12">
<label for="exampleInputEmail1">Email</label>
<input type="email" name="email" class="form-control" placeholder="Inserisci email">
</div>
<div class="form-group col-sm-6 col-xs-6">
<label for="exampleInputEmail1">Telefono</label>
<input type="number" name="telefono" class="form-control" placeholder="Telefono" required>
</div>
<button type="submit" name="search" class="btn btn-primary">Salva</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>Questo è il codice con il form.

Non avere paura, dopo che avremo analizzato il codice non sarà così difficile come pensi.
All’inizio abbiamo i TAG standard di HTML.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">La parte appena analizzata serve per linkare Bootstrap.
La parte fondamentale è il form, l’action del form specifica in quale pagina manderai i dati acquisiti dello stesso, mentre “method” dice con quale metodo si passano i dati, in GET o in POST, se non sai cosa sono GET e POST ti consiglio di guardare il nostro articolo, comunque ti spiego brevemente cosa sono:
GET e POST sono 2 metodi e specificano al form la modalità in cui verrano mandati i dati al suo interno.
Usando GET i dati verrano salvati nella variabile superglobale $_GET, i dati verrano passati tramite URL, quindi saranno visibili all’utente.
Usando POST invece i dati non saranno visibili nell’URL, quindi si usa per dei dati più confidenziali, i dati saranno salvati nella variabile superglobale $_POST.
Se nel method non si specifica il metodo si utilizzerà di default GET.
<?php if (isset($error)): ?>
<div class="alert alert-danger" role="alert"><?php echo $error ?></div>
<?php endif ?>Qui invece c’è un controllo, legato alla pagina che vedremo dopo però, comunque ti posso già dire che serve per controllare gli errori, se ci sono non fa entrare nella pagina ma da un errore appunto.
<div class="form-group col-sm-6 col-xs-12">
<label for="exampleInputEmail1">Nome</label>
<input type="text" name="nome" class="form-control" placeholder="Nome" required>
</div>Per semplicità analizziamo soltanto un campo del form, dato che sono simili, cambia solo il nome e/o il tipo di input, per i numeri “number”, per le mail “email”, non ci dovrebbero volere spiegazioni per questo.
“col-sm-6 col-xs-12” serve per fare adattare il form al tipo di schermo, la label Scrive sopra al campo ed il placeholder dentro al campo.
“required” serve per far si che quel campo sia obbligatorio, non va avanti senza.
<button type="submit" name="search" class="btn btn-primary">Salva</button>Alla fine abbiamo il bottone con colore blu che manda i dati alla pagina specificata nell’action.
Vediamo la seconda pagina, con più PHP e con il vero e proprio salvataggio.
“saveuser.php”:
<?php
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
die('Non puoi accedere a questa pagina');
}
$db = './users.json';
$errors = [];
if ($_POST['email']!=''){
$email = filter_var($_POST['email'], FILTER_SANITIZE_EMAIL);
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$errors[] = 'Hai inserito una Email non valida';
}
}
else
{
$email='';
}
$nome = filter_var($_POST['nome'], FILTER_SANITIZE_STRING);
$cognome = filter_var($_POST['cognome'], FILTER_SANITIZE_STRING);
$cf = filter_var($_POST['cf'], FILTER_SANITIZE_STRING);
$luogo_nascita = filter_var($_POST['luogo_nascita'], FILTER_SANITIZE_STRING);
$data_nascita = filter_var($_POST['data_nascita'], FILTER_SANITIZE_STRING);
$indirizzo = filter_var($_POST['indirizzo'], FILTER_SANITIZE_STRING);
$citta = filter_var($_POST['citta'], FILTER_SANITIZE_STRING);
$provincia = filter_var($_POST['provincia'], FILTER_SANITIZE_STRING);
$cap = filter_var($_POST['cap'], FILTER_SANITIZE_STRING);
$telefono = filter_var($_POST['telefono'], FILTER_SANITIZE_STRING);
if (!$nome) {
$errors[] = 'Inserisci correttamente il nome';
}
if (!$cognome) {
$errors[] = 'Inserisci correttamente il cognome';
}
if(empty($errors)) {
$users = \json_decode(file_get_contents($db), true);
$users[] = [
'email' => $email,
'nome' => $nome,
'cognome' => $cognome,
'cf' => $cf,
'luogo_nascita' => $luogo_nascita,
'data_nascita'=> $data_nascita,
'indirizzo'=> $indirizzo,
'citta'=> $citta,
'provincia' => $provincia,
'cap'=> $cap,
'telefono' => $telefono
];
file_put_contents($db, json_encode($users));
}
?>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<title>Save User</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm">
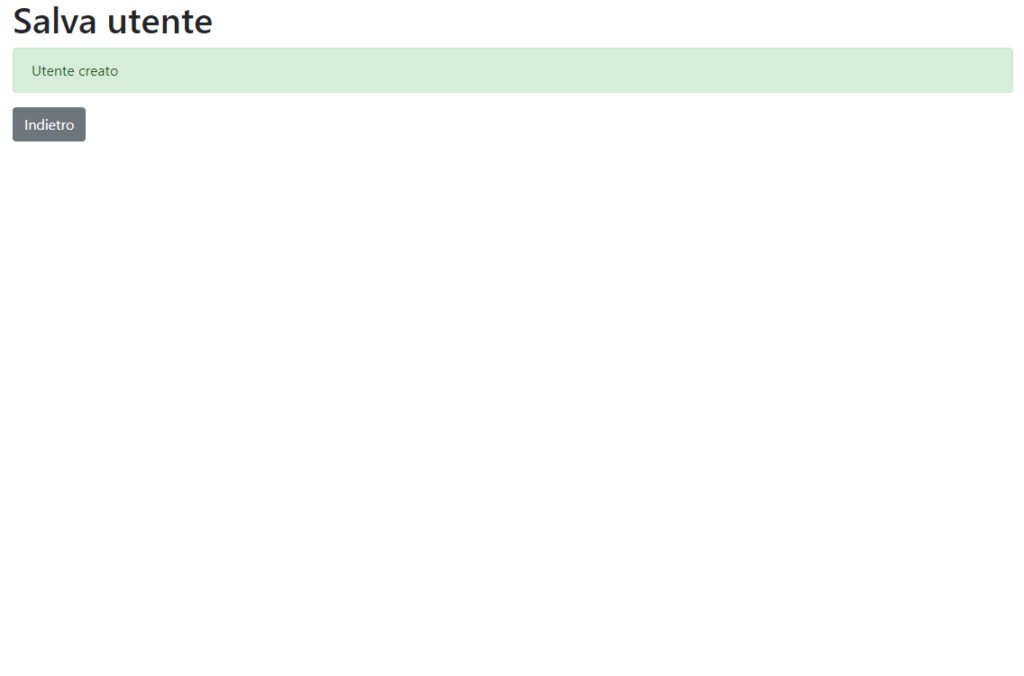
<h1>Salva utente</h1>
<?php if (!empty($errors)): ?>
<div class="alert alert-danger" role="alert">
Ci sono errori:
<ul>
<?php foreach($errors as $error): ?>
<li><?php echo $error ?></li>
<?php endforeach ?>
</ul>
</div>
<?php else: ?>
<div class="alert alert-success" role="alert">Utente creato</div>
<?php endif ?>
<a href=".php" class="btn btn-secondary">Indietro</a>
</div>
</div>
</div>
</body>
</html>
Spieghiamo anche questa pagina passo per passo.
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
die('Non puoi accedere a questa pagina');
}
Qui si fa un controllo, dicendo che se il metodo è diverso da POST non è possibile accedere alla pagina.
$db = './users.json';
$errors = [];Qui semplicemente creiamo un file Json, se non sai cos’è, di nuovo, ti consigli di consultare il nostro articolo.
Poi si crea un array vuoto che ci servirà dopo.
if ($_POST['email']!=''){
$email = filter_var($_POST['email'], FILTER_SANITIZE_EMAIL);
if (!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$errors[] = 'Hai inserito una Email non valida';
}
}
else
{
$email='';
}
$nome = filter_var($_POST['nome'], FILTER_SANITIZE_STRING);
$cognome = filter_var($_POST['cognome'], FILTER_SANITIZE_STRING);
$cf = filter_var($_POST['cf'], FILTER_SANITIZE_STRING);
$luogo_nascita = filter_var($_POST['luogo_nascita'], FILTER_SANITIZE_STRING);
$data_nascita = filter_var($_POST['data_nascita'], FILTER_SANITIZE_STRING);
$indirizzo = filter_var($_POST['indirizzo'], FILTER_SANITIZE_STRING);
$citta = filter_var($_POST['citta'], FILTER_SANITIZE_STRING);
$provincia = filter_var($_POST['provincia'], FILTER_SANITIZE_STRING);
$cap = filter_var($_POST['cap'], FILTER_SANITIZE_STRING);
$telefono = filter_var($_POST['telefono'], FILTER_SANITIZE_STRING);
if (!$nome) {
$errors[] = 'Inserisci correttamente il nome';
}
if (!$cognome) {
$errors[] = 'Inserisci correttamente il cognome';
}
Qui si controllano, verificano e sanificano tutti i dati passati dal form, se però l’email, il nome o il cognome non sono stati inseriti correttamente metteremo dentro l’array vuoto il messaggio che dice che quel campo non è stato inserito correttamente.
if(empty($errors)) {
$users = \json_decode(file_get_contents($db), true);
$users[] = [
'email' => $email,
'nome' => $nome,
'cognome' => $cognome,
'cf' => $cf,
'luogo_nascita' => $luogo_nascita,
'data_nascita'=> $data_nascita,
'indirizzo'=> $indirizzo,
'citta'=> $citta,
'provincia' => $provincia,
'cap'=> $cap,
'telefono' => $telefono
];
file_put_contents($db, json_encode($users));
}
?>Questa parte del codice è la fondamentale, dove si salvano i dati.
All’inizio si prende ed apre il file Json creato solo se l’array creato prima vuoto.
Se ci sono errori non si salveranno i file.
Si crea un array associativo in cui mettiamo i dati sanificati, con coppie chiave-valore.
Infine si mette dentro il file Json l’array associativo con dentro i dati che si vogliono salvare.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<title>Save User</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm">
<h1>Salva utente</h1>
<?php if (!empty($errors)): ?>
<div class="alert alert-danger" role="alert">
Ci sono errori:
<ul>
<?php foreach($errors as $error): ?>
<li><?php echo $error ?></li>
<?php endforeach ?>
</ul>
</div>
<?php else: ?>
<div class="alert alert-success" role="alert">Utente creato</div>
<?php endif ?>
<a href="nuovoutente.php" class="btn btn-secondary">Indietro</a>
</div>
</div>
</div>
</body>
</html>Qui abbiamo un pò di HTML e Bootstrap per abbellire la pagina, un pò di PHP che serve per far accedere o meno alla pagina, se ci fossero degli errori ed un bottone che fa ritornare alla pagina precedente.
Spero che con questo siate riusciti a capire come si salvano i dati di un form.
Al prossimo articolo!